People with disabilities are often overlooked when it comes to website design. It is estimated that 1 in 6 people have some form of disability, and yet many small businesses do not create their websites with this audience in mind.
This blog post will discuss why your website must be accessible to those with disabilities and provide tips for creating one.
Making the Web Accessible to All
In the United States alone, there are over 56 million people that have some form of disability. This number includes a wide range of disabilities, including deafness and blindness. Sadly, many small businesses do not prioritize the needs of those with disabilities when they design their website (one of the many things that get under our skin)..
If you want to ensure that your website is accessible to all users—including those with physical limitations such as the inability to see or hear—you’ll want to follow the guidelines set out in Section 50.508 of the Web Content Accessibility Guidelines (WCAG 2.0).
The WCAG includes nine requirements that must be followed so that your website can be deemed accessible, and we will discuss these and more in this article.
Defining Disability
Disability is defined as an individual’s physical or mental impairment that limits one or more aspects of their daily life. It can also be a health condition that has lasted six months or longer, and it may include disorders such as deafness and blindness.

This number includes a wide range of disabilities, including deafness and blindness. Sadly, many small businesses do not prioritize ensuring that their website is accessible to those with disabilities.
By overlooking those with disabilities, website owners are:
- Overlooking a large segment of the population
- Discouraging visitors to their website
- Negatively impacting customer engagement
- Removing a critical opportunity for service and sales.
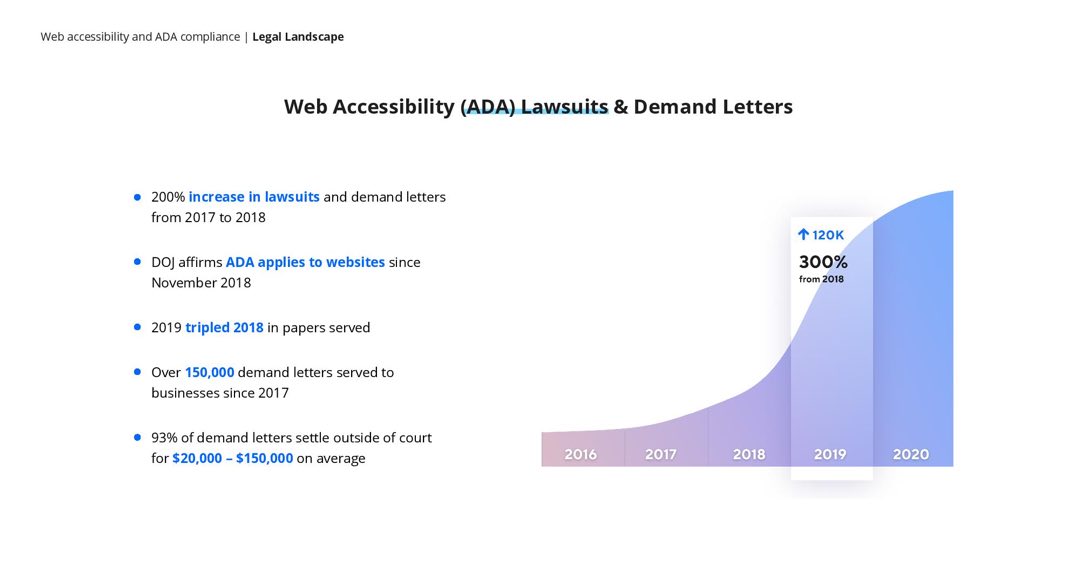
Accessibility is imperative not just because it’s the right thing to do but also because failure to comply with accessibility standards can result in fines from regulatory bodies such as the U.S. Federal Communications Commission and other agencies.
Plus, they open themselves up to lawsuits from disabled customers.

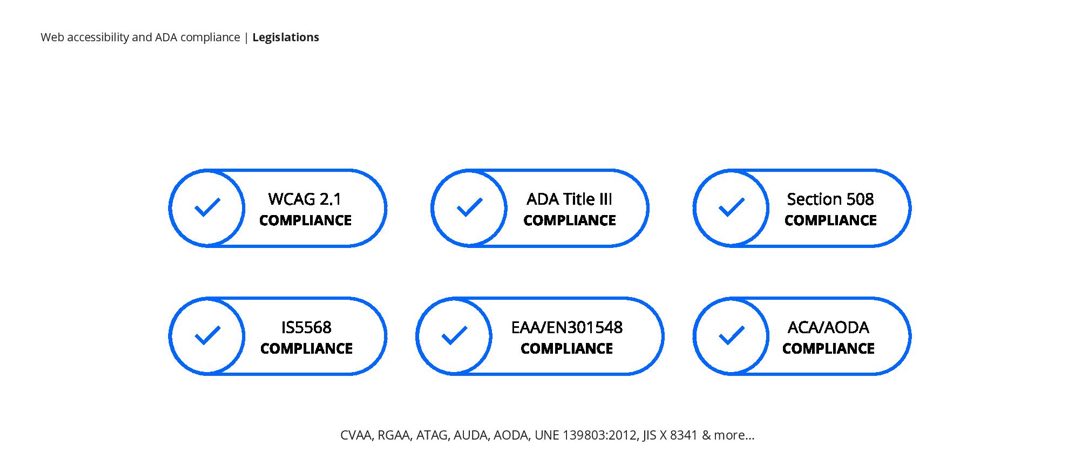
Accessibility Standards

The Web Content Accessibility Guidelines (WCAG 2.1) are part of a series of web accessibility guidelines published by the World Wide Web Consortium, which strives to bridge communication gaps through technology that is accessible for those who have impairments in their vision or hearing.
For example, if someone has difficulty using a mouse due to impairments such as arthritis, they can use keyboard shortcuts instead.
The WCAG focuses on designing digital services and tools so everyone with any type of disability can easily access them without limitations when it comes to usability and understanding content because these people deserve equal opportunities like anyone else!
Why Web Accessibility is Important
The CDC reports that 61 million Americans are currently registered as disabled, with an average annual spending power of 490 billion dollars.
Globally, there are 1.3 billion people within the disabled community, with an annual spending power of 8 trillion dollars and growing due to population growth.
Why Web Accessibility Must Be a Priority for Every Business
“Times are changing and online businesses have a greater responsibility than ever to prioritize their website accessibility,” Forbes.com recently wrote. “When companies essentially deny equal access because their website is incompatible with a screen reader – or has other accessibility issues, the companies also become vulnerable to lawsuits,”.
This is a Web Accessibility lawsuit in the making!
— Christiana Unaeze (@HelloChristiana) July 2, 2020
Disabled Users Say Ravelry’s New Site Design Has Given Them Seizures https://t.co/hknOtFphyF
Web #Accessibility lawsuit filed against grocery market chain in #Australia https://t.co/2kAD81qEqY. #blind #a11y #ux #webdev
— Lainey Feingold (@LFLegal) November 6, 2014
That responsibility extends to digital agencies and web development shops, whose expertise is crucial for helping businesses make informed decisions about their digital presence.
Brand Exposure & Awareness:
Making your website is accessible means that you’re now reaching out to 20% more of the population that was not there before by default. It also means that more people will be talking about your company and attracted to your inclusive ethos.
Wouldn’t you want to buy a product or service from an ethically responsible business that cares about its customers?
How to Make Websites Accessible
At BlakSheep Creative, we fully understand what is required to make a website or web app fully accessible. Here are some of the main topics:
- Title tag – describe what the page is about
- Language – for screen readers
- Keyboard navigation – no mouse
- Text – size, contrast, and color
- Focus – keyboard tabbed page elements
- Forms – labels, tabindex, and focus
- Links – text and focus
- Headings – use and nesting
- Images – alt/description text
- Tables – descriptive captions
- Videos – close captions and subtitles
- Javascript – unobtrusive and non-js alternatives
- ARIA – interfacing with assistive technologies
Let’s start at the top, the highly important Title Tag
Let’s start at the top, where the real impact begins – the Title Tag. While browsers may not showcase the text in HTML title tags prominently on the webpage itself, they are the unsung heroes in the tab section of your browser. But their understated presence belies their crucial role in SEO.
Title tags are not just a ranking signal for search engines; they are also pivotal in making your website accessible and inclusive. A well-crafted title tag does more than improve your site’s visibility in search results; it ensures that your content reaches a broader audience, including those with impairments such as:
- Vision: Catering to individuals who are severely sight-impaired (blind), partially sighted, or color blind.
- Hearing: Making your content accessible to those with hearing impairments, enhancing their web experience.
Google pays special attention to the words within your HTML title tag, using them as indicators to determine the accessibility of your website. This means your title tag should be meticulously crafted, not just with SEO in mind but also with a deep understanding of how it aids in making your content reachable and understandable to everyone.
The art of perfecting the title tag extends beyond mere keyword insertion. It’s about balancing SEO optimization and creating an inclusive digital environment. To delve deeper into crafting title tags that resonate with both search engines and a diverse audience, explore our insightful guide, “Is Your Website Stuck in the Past? ‘Home’ in SERPs is No Laughing Matter.” Learn how to elevate your title tags from mere SEO tools to gateways of inclusivity and accessibility.
In digital marketing, a title tag is more than a technical requirement; it’s an opportunity to showcase your commitment to accessibility and user experience. Embrace it.
Language
Declaring the language attribute on HTML elements enables a screen reader to read out text with the correct pronunciation.
Keyboard Navigation
To ensure accessibility, users must be able to navigate the site using their keyboard. Navigation and other critical interactive elements should also be tested thoroughly.
Add skip links directly into the code after <body> for audio browser users and those navigating with keyboards only so they can get straight to the main menu or content without having to go through all of the navigation options first.
Text – size contrast and color
The importance of text size and color cannot be understated. Make sure it’s big enough to read from far away, and not too bright or dark against its background. There are a few free online tools for checking contrast, but you may need an expert opinion if the outcome is unclear — check out these options below!
The important role that font size and color play in branding can’t be overstated — make sure your logos stand out with large typeface on backgrounds without overwhelming them, such as black outlined white letters on blue (see Google).
You might have also seen those cool commercials where people were wearing T-shirts with different colors behind them; this makes the wearer appear silhouetted so just one part of their shirt stands
Focus
Focus determines where keyboard events go on the page at any given moment.
For instance, if you focus on a text input field and begin typing, the input field will receive your typed characters as well as anything copied from another site’s link or image. While it has focus, it’ll also be able to accept pasted material that was cut/copied elsewhere before being inserted into this webpage (by using CTRL+C).
The aforementioned can be tested by tabbing through all links and interactive elements of your website in question until everything becomes highlighted with a black border when active – which indicates they have been focused!
Forms
Making forms accessible can be tricky and special attention needs to be paid.
- Can the user tab between fields logically with a keyboard?
- Do all fields have labels that are close by, easily visible, and easy-to-read so they don’t needlessly obscure other content on the page?
- Is there an adequate indication of what is being entered into each field for screen reader users or those using touchscreens without keyboards (e.g., smartphones)?
- Does your web form work well when accessed via a mobile device such as iPhone or Android tablet?
Links
The link text should be descriptive and logical. For example: “download the case study,” not “Click here”. Does the link have a focus state? See Focus above.
Headings
Headings are the backbone of any website’s content. They help guide users and search engines alike in understanding how a page is structured. The most important heading should be <h1>, with all other headings nested within it according to importance level (i.e., <h2> tags below an h1, etc.).

This ensures that there will only ever be one main header on each webpage at once; so do not worry about repeating them!
Heading information helps both people navigating your site as well as those conducting searches via various platforms by helping shape their experience when scanning for relevant material or looking up specific topics associated with your business’s products or service offerings.
Images and the use of Alt-tags
The alt-tag or alternative (alt) HTML attribute has a long history, dating back to the days of 1200bps download speeds.
The first time it was used was to allow users in this era to access images without having them downloaded at all on their computer – just read out loud by the screen reader program they were using!
Nowadays, it is mainly for accessibility and SEO purposes: Google uses these descriptions as keywords when indexing websites so that people find what they are looking for more easily via search engine results pages (SERPs).
In HTML code an image’s alt text looks like this:
<img src=”image location” alt=”what you can expect from clicking through”>
Remember not only should your content be descriptive but also include helpful!
Use Descriptive Tags in any Tables
Captions and Scope attributes can be used to help anyone using a screen reader understand what data the table or section contains.
For example, by adding “scope” as shown in your tables, screen readers won’t simply rattle off a series of table cells without giving required context – for instance:
HTML Code:
<table>
<caption>This Table is About Web Accessibility</caption>
<tr>
<th>Colour</th>
<th>Size</th>
<th scope=”col”>Colour</th>
<th scope=”col”>Length</th>
</tr>
<tr>
<td>Red</td>
<td>20cm</td>
</tr>
</table>
Table:
| Colour | Size | Colour | Length |
|---|---|---|---|
| Red | 20cm |
Use Subtitles (Closed Captions) for Videos and Podcasts / Audio Media
It has been shown that even if you are not concerned about making your site accessible, it is recommended to use subtitles for videos.
This will help users when they have the sound off or low in a location and also helps with SEO (Google can’t read video but transcripts)
Using captions on all of your media elements will allow disabled people, as well as those who cannot see at all; plus, this may also aid in ranking among search engines.
Here are some great ways to make your site more accessible.
- First, always use subtitles for all videos and audio elements, including podcasts and music playlists.
- Second, don’t forget to include captions on photos as well!
- Finally, you can also check out the ADA (American Disabilities Act) website, which has a ton of resources that will help keep your content inclusive so everyone can enjoy it just like they would anything else online.
JavaScript
JavaScript is a language that can be programmed to alter and interact with web page content in dynamic or static ways.
For some information, like pop-ups when you mouse over an HTML element, JavaScript scripts must run inline, which means it will not work if there are any issues connecting to your internet connection.
Non-JavaScript alternatives should have been provided so users without this feature may still gain access to the intended material/functions of a webpage’s design by utilizing alternate methods such as using their browser search function and selecting from predefined options under “Controls.”
ARIA
Accessible Rich Internet Applications (ARIA) is a set of attributes that define ways to make web content and applications more accessible.
It supplements HTML so interactions, widgets, form hints, and errors can be passed onto Assistive Technologies for people with disabilities when there isn’t another way.
For example, ARIA enables navigation landmarks in HTML4 and JavaScript Widgets used by forms, such as live updates on the page or improvements to input fields’ accessibility, which allow you to type without going through menus.
Learn more about ARIA at https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA.
Web Accessibility Tools
The best way to check if your site is accessible is to use one of the many tools freely available on the Internet today.
Be aware that although these ‘automatic’ testing tools are useful, a level of manual checking and testing should always be done. Some of our favorites include:
Accessibility Insights for Web – This does full site checks and provides you with a human assessment to follow to manually test/review things that cannot be automated;
Web. dev- this updated version uses Lighthouse from Chrome Developer Tools so it can do page speed insights as well!
To further enhance your website’s accessibility and streamline your development process, consider using an HTML Cleaner. Learn more about the benefits of this essential tool in our detailed guide: Why HTML Cleaner is a Must-Have Tool for Web Developers.
Or here’s a third option.
Get a Free Website Accessibility Audit
You can have us audit your website to check for things that need to be fixed.
For free!
We use the same tools mentioned above (and more!), and we’ll give you a written report on what needs attention on your site to meet best practices guidelines and remove all accessibility barriers to provide a great user experience for all!