SEO is the process of making your website easier to find and use, especially on mobile devices. With more than half of all internet traffic coming from mobile users, this has become a significant concern for webmasters who want to reach their audience.
One way to optimize your site for mobile users is called Schema Markup. This markup provides additional data about specific types of content so that Google can better understand what you are trying to convey to rank it higher when someone searches online.
In this post, you can learn why you should incorporate schema into your website, how to do it, and how to test your code to make sure it works.
Let’s Go!
What is Schema?
SEO Schema is a microformat for structured data markup that Google first introduced in 2013. It is designed to provide information about the topic of a web page, such as the address, phone number, and opening hours of a business.
Schema is a markup language developed by Google to provide information about the topic of a web page, such as an address, phone number, and opening hours of a business.
What is Schema.org structured data?
Schema.org is a markup vocabulary used to describe the contents of web pages, including their structure and content. Schema is an acronym for Structured Data Markup, which marks up a website’s HTML elements to make it machine-readable.
The Schema markup vocabulary provides a set of markup vocabularies for describing web pages’ contents, structure, and interrelationships. It is an open-source initiative that provides schemas for various data types that can be applied to any website or application.
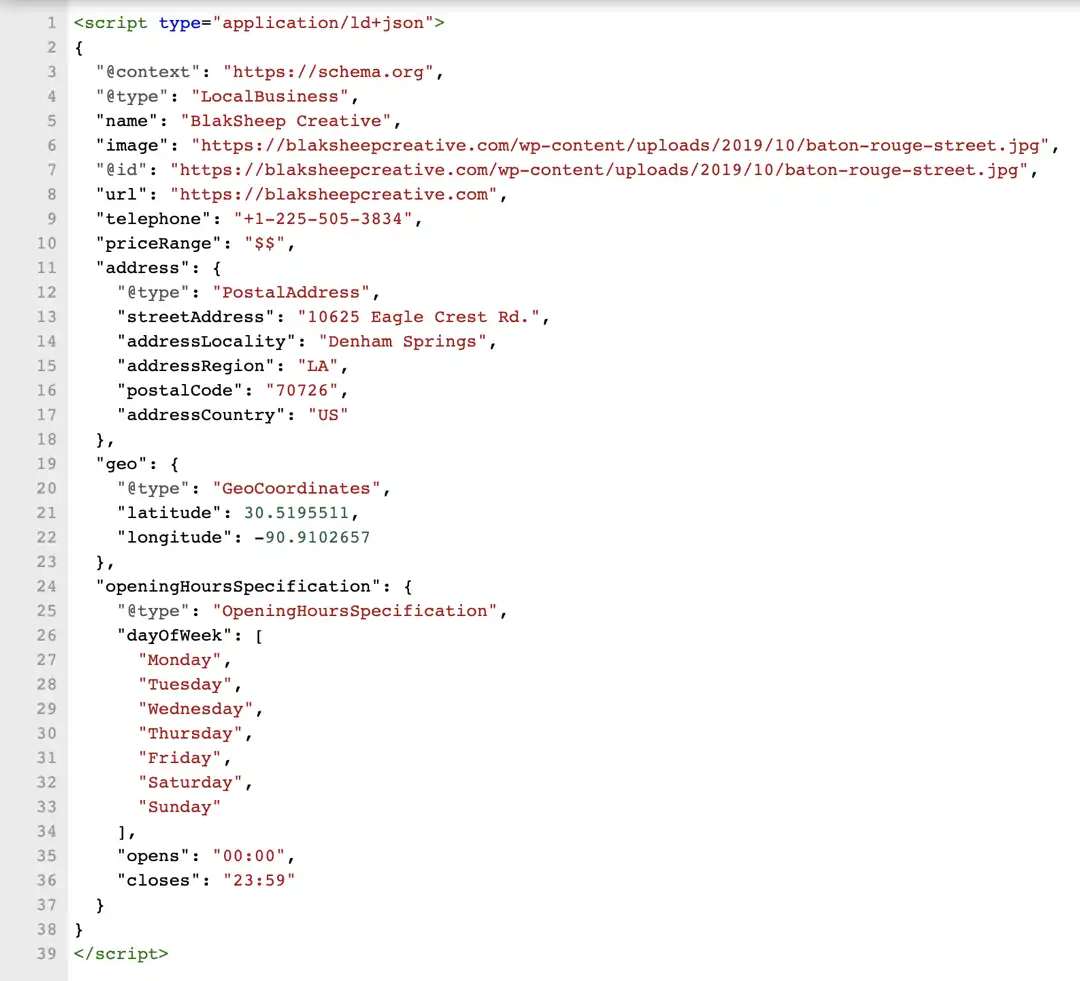
HTML Code sample

What is the difference between Schema.org, microdata, and structured data?
Structured data is a system of pairing information with a value that helps search engines categorize and index your content.
Microdata, one form of structured data which works together with HTML5, provides a particular set of definitions for microdata tags in the Schema.org project.
The Schema.org project provides a particular set of agreed-upon definitions for microdata tags available to be included as a part of your HTML markup. It is backed by major search engines such as Google, Bing, and other search engines.
How important is Schema Markup for search engines?
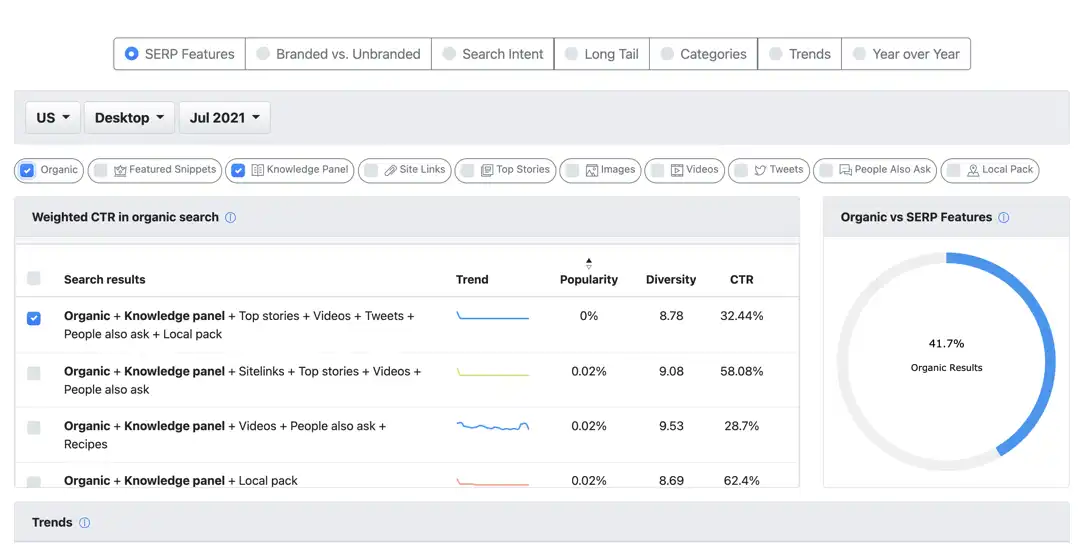
Whether schema markup affects rankings has been the subject of much discussion and many experiments. There is no conclusive evidence that this markup improves rankings, but we know that rich snippets and knowledge panels appear in SERPs in the sought-after position 0, above the paid ads.
Knowledge panels have been found to boost CTR by nearly 30%. Any rich data on your web page is worth considering as it may give you an edge in the SERPs!
How does Schema markup impact search results?
By increasing the likelihood that your site will show up in a rich snippet and knowledge panel, you will drive more traffic to your site. One study found that knowledge panels increased CTR by almost 30%!

Any rich data on your web page is worth considering as it may give you an edge in the SERPs!
Rich snippets and rich cards are organic search results with enhanced information alongside the URL, title, and description. Rich cards are a separate result that often appears above other organic listings.
Google Knowledge Panels are information boxes that appear in search results when Google recognizes an entity (person, place, or thing) in a user’s search query.
The knowledge panels can be local/branded and include any information about the subject from trusted resources like Wikipedia.
Users of these platforms should supply their own input by marking up data with structured markup to improve this content for themselves and others through SEO efforts on Google-owned products such as YouTube videos or websites.”
Tips for Using Schema Markup in SEO
Now that you know why schema markup can help you get more eyes on your content, how do you use it?
Types of items described by schema markup
When it comes to schema markup, the possibilities are vast and ever-expanding. With approximately 800 markup types and counting, the world of structured data is continually evolving. Whether your website features articles, local businesses, restaurants, or even frequently asked questions (FAQ), there’s a schema markup type to suit your needs.
One essential aspect of schema markup is optimizing your product pages. If you’re looking to enhance your product descriptions and boost sales, consider exploring the detailed strategies we discussed in our recent post on Optimizing Your Product Page for SEO. This comprehensive guide delves into eight expert strategies to make your product page irresistible to your customers.
So, as you explore the vast array of schema markup types on schema.org, remember that you can use multiple schemas on the same website to maximize your SEO efforts. For instance, if your product pages contain ingredient information, utilizing the “Product” schema can be a game-changer.
Here are some others:
- Articles
- Local businesses
- Restaurants
- TV episodes and ratings
- Book reviews
- Movies
- Software applications
- Events
- Products
- Offers
- Frequently Asked Questions (FAQ)
All you have to do is visit schema.org and find the type (or types) of the item(s) you need. Then, simply add schema markup to your HTML.
Use All The Schemas You Need
Schema markup is designed to be flexible so that you can use more than one type of schema on the same website. For example, if your product pages include ingredients, there is an item type called “Product.”
Those ingredients could then be marked up with separate properties by adding another schema within the same webpage and using the “recipe” schema markup to add all the ingredient properties.
You should always use at least one schema to identify your content, but you can add more than one—they don’t need to be used in conjunction with each other.
There is no limit to how many items (or types of items) can be described on a single page using schema markup.
More on that later.
How to Generate Your Own Schema for Your HTML
There are literally hundreds of tools that make it easy to generate schema markup for JSON-LD or Microdata. Some are online generators, and some are WordPress plugins.
Most are free, but some have premium features. No matter what solution you choose, they all allow you to generate markup for your desired schema types that you can copy and paste into your source code.
It is easier than writing your own schema markup, which could take hours to research and implement correctly.
Some of our favorite tools to generate schema are:
Schema Generators
So, if you are ready to get started adding schema markup to your site, here are some of the best free schema generator tools online.
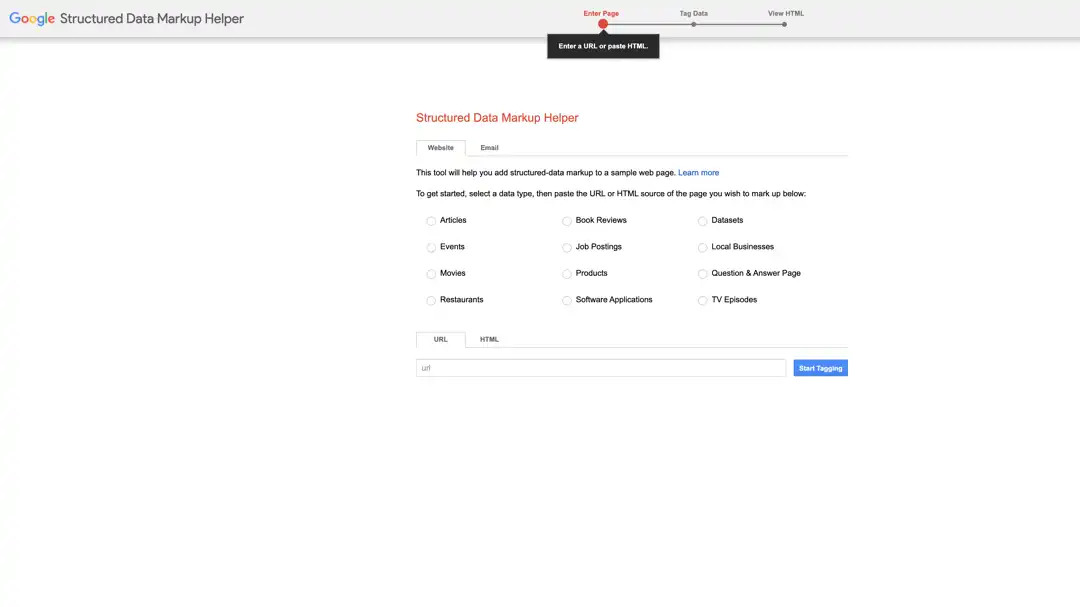
Google’s Structured Data Markup Helper

Google will not leave us in the dark without a tool to add structured data, since they are the most popular search engine and recommend using structured data or schema.
Using Google’s Structured Data Markup Helper is just a matter of copying and paste.
This tool allows you to add markup code to your website and tags relevant portions of your page with the proper schema.
After that, you may pick an output and simply copy or upload the code to your website.
The absolute plus side of using Google’s tools is that they’re free. Sure, you’d need to spend a little more time, but that’s the only thing you need to spend.
Merkle’s Schema Markup Generator (JSON-LD)

The schema markup generator by technicalseo.com is excellent and easy to use and eliminates the need for special coding skills. They offer a variety of options for you, including:
- Articles
- Breadcrumb navigation
- Events
- Job postings
- Local business
- Organization
- People
- Product information
- Recipes
- Website information
This tool is a schema markup generator from technicalseo.com that allows you to easily add custom schemas for SEO purposes by selecting the type and filling in all other required information.
It also outputs data in JSON-LD format but can be configured to output microdata as well if needed.
You just copy and paste this code into relevant content on your website or WordPress blogs via Google Tag Manager, plugins, or manually via FTP, which might require some effort depending on how complicated it gets with many pages added over time/
Hall Analysis Schema Markup Generator for SEO

This online tool is a lightweight version of the other apps listed down here. Although it doesn’t have all the shiny bells and whistles as some of these, this will help you do what you need to get done.
It’s easy to use– just select the type of schema markup that works for your needs and add any relevant tags accordingly! You can choose from:
- Event
- Local business
- Organization
- Person
- Product
- Website
This is a free tool to use, so you don’t have to spend extra dollars.
Once you add in the URL and necessary tags, it will generate JSON-LD format output for your website that’s easy enough to copy into your site with just one click of the button.
Schema Plugins for WordPress
If your website uses WordPress as its content management system, you don’t have to manually add the code to it.
Several plugins do it for you! Here are some of our favorites:
Schema Pro by Brainstorm Force
Schema Pro is a plugin by Brainstorm Force that makes adding schema markup and getting rich snippets from your site displayed on Google’s search engine easy.
It comes with a robust set of features, including the ability to support 13 different schema markup types, all designed effortlessly, so you don’t have to worry about compatibility issues or errors when using it.
All in One Schema Rich Snippets
All in One Schema Rich Snippets is one of the simplest schema markup plugins you can find, but it provides you with reviews, ratings, articles, and software applications. It has a free version that doesn’t have too many fancy designs to select from.
This plugin only offers simple things like recipes or images on your site, which makes sense because its main focus isn’t design-related.
But it’s free. So if you’re just starting or can’t afford something that costs extra, this will work just fine.
Yoast SEO Plugin
The Yoast approach to Schema.org markup is unique because it ties the code bits into an interconnected data graph rather than producing blobs of code.
Unfortunately, this plugin is somewhat limited in the schema markup types that you can use, and it can be challenging to navigate if you’re not technically savvy.
Now that you know how to incorporate schema markup into your website, it’s time to discuss best practices for using schema markups.
Schema Markup Best Practices
These are the general guidelines that apply to all structured data markups:
Structured data doesn’t guarantee it will be present in organic search rankings, but if you use schema markup, you’ll increase your chances!
Search engines return only the most relevant search results on the SERPs, but just because you use schema markup does not mean it will always be visible in SERP!
Schema helps users find what they are looking for but doesn’t guarantee traffic to your site.
Always try to use the most relevant type of markup, and don’t repeat different types of markup on the same page.
Don’t try to overstuff your pages with schema markup, or you can run into issues!
Search engines are still deciding what type of data is most relevant for which item, so sometimes, it’s best to use multiple schema types to get more accurate results for your site.
Don’t add schema for non-existent properties or values.
For example, if you add a product’s price and it’s $9.99, but the original website shows $14.99, your site will get indexed with this false information which can cause problems!
If you don’t know what any of these terms mean about schema, it’s best to look them up on Google so you can better understand how to use schema and what it consists of.
Schema is an easy way to improve your website for users and search engines, but its success depends on the information that you provide with it combined with accurate coding and testing.
So if you’re ready to start using schema, make sure you know what type of items and properties to search for to decide which one will work best for your site.
Schema provides a significant opportunity to take advantage of digital marketing today. Still, it’s essential to understand both sides before planning how to implement it on your website.
Some other best practices for implementing schema on your website are:
- Google may provide a lower ranking on your site or even mark it as ineligible for rich search results if your published content doesn’t follow their guidelines.
- The Rich Results Test is a tool that can test technical guidelines and make sure they adhere to different standards.
- When the data presented in a structured format does not represent the content it references, that information can be considered misleading.
- Quality guidelines are not easily testable with automated tools – Data may be incorrectly structured, and you may not catch it with the Rich Results Testing Tool.
- According to the structured data guidelines, hidden content in your articles or pages will break their rules.
- Google will not show a rich result for time-sensitive content that is no longer relevant, such as breaking news.
- Don’t mark up content that isn’t viewable to people reading the page.
- If users are searching for a particular item and the information that appears does not match what you are providing, it is considered irrelevant data.
- Make sure you’ve specified all essential properties for your desired type.
- Unless otherwise instructed by the documentation, you should only include structured data should be included on pages that it relates to
- Images must be crawlable, indexable, and relevant to the content on the page.
- Use schema for pages that include data and other elements, not just pictures or videos.
- Multiple items on a page mean that there is more than one kind of thing on a page
- Inspect your page with the URL inspection tool for errors.
- Unless otherwise instructed by the documentation, structured data should be included on pages that it relates to.
There are many benefits to using schema markup on your website, but it can be hard to know where to start.
Schema is a way for you to provide more information about your site’s content for search engines and users to understand better what’s on your page.
But, if you don’t know what it is or how to implement schema on your website, you could waste valuable time and do more harm than good.
So, if you want to implement schema markup on your website and would rather leave it up to professionals, contact us today, and we can help!
Let’s work together so you can start seeing the increase in search visibility that comes with this powerful markup language.
Email us at seo@blaksheepcreative.com or complete the form below to learn how we can help you.