As a digital marketing agency, we at BlakSheep Creative understand the importance of having a website that looks good and performs well.
Unfortunately, a recent study found that 60% of marketers either don’t know or don’t understand their Core Web Vitals. This is an unacceptable statistic, especially for small businesses that rely heavily on their website to attract and retain customers.
In this blog post, we’ll explain why it’s critical for marketers and small business website owners to understand Core Web Vitals and what you can do to improve them. Furthermore, if you’re looking to deepen your understanding of digital marketing strategies that cater specifically to small and medium-sized businesses (SMBs), we invite you to explore our comprehensive guide on Digital Marketing Strategies for SMBs. This resource is designed to help SMBs navigate the digital marketing landscape, optimize their budget, and leverage the latest online trends to their advantage.
Let’s get to it!
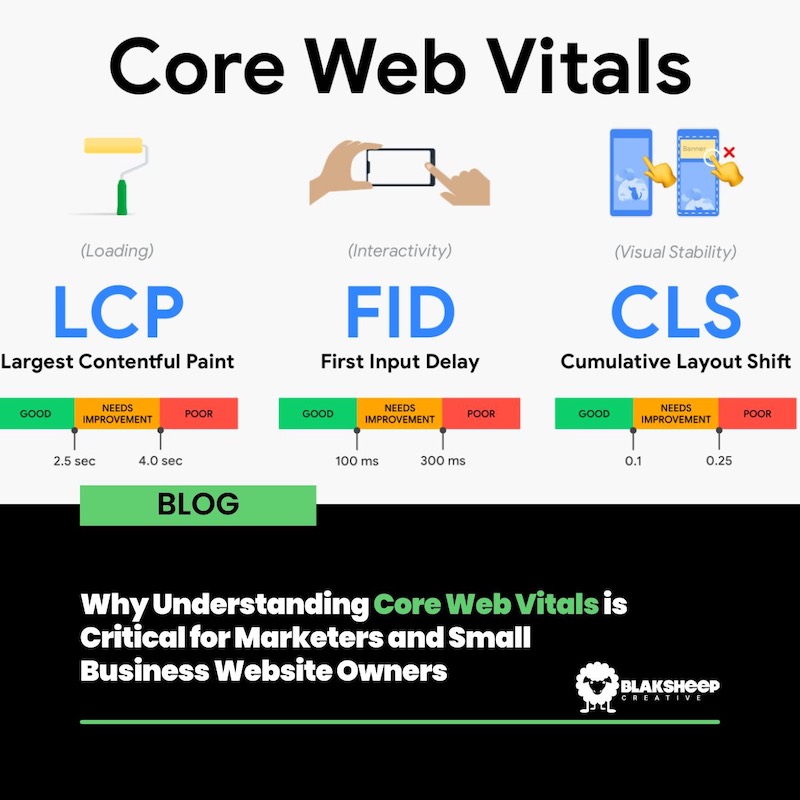
What are Core Web Vitals?
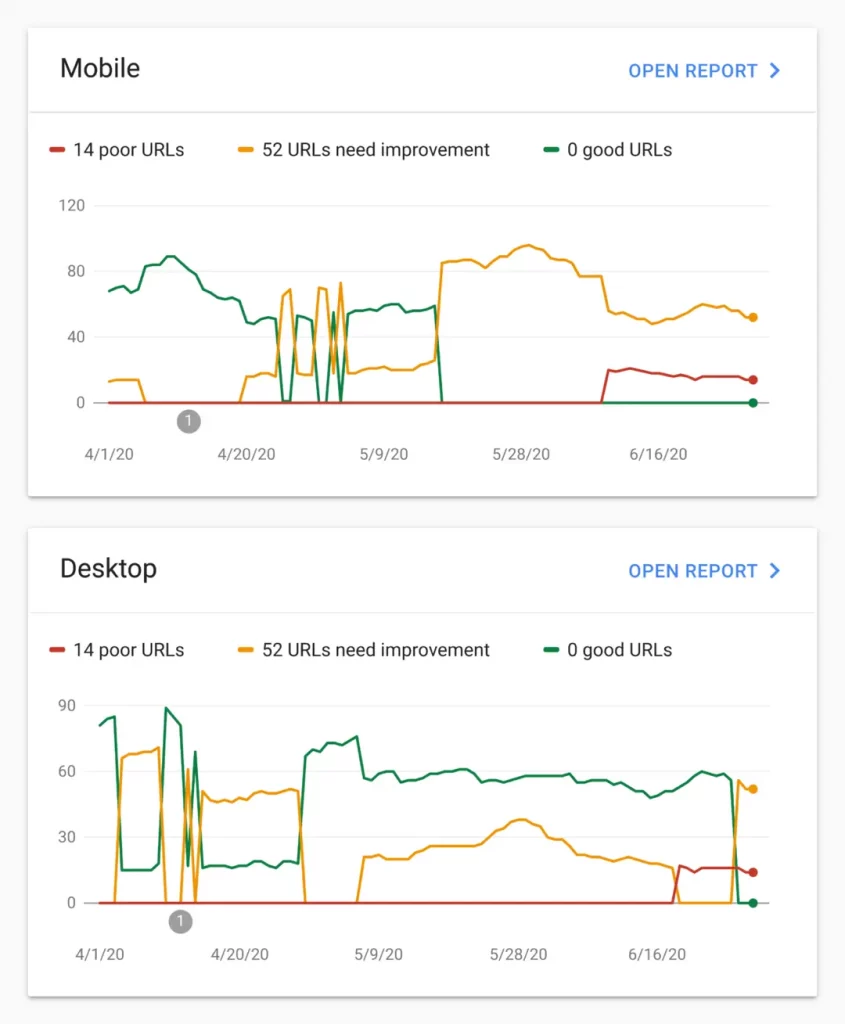
Core Web Vitals are a set of metrics that measure a website’s performance and user experience.
Google introduced them in 2020 to help website owners understand how their site is performing and identify areas for improvement. The three key Core Web Vitals are:
- Largest Contentful Paint (LCP): measures loading performance.
- First Input Delay (FID): measures interactivity.
- Cumulative Layout Shift (CLS): measures visual stability.
Why is it Critical for Marketers and Small Business Website Owners to Understand Core Web Vitals?
- Improved User Experience: A website that loads quickly and is easy to navigate is more likely to retain visitors and convert them into customers. Understanding the Core Web Vitals allows website owners to identify and fix issues impacting user experience.
- Search Engine Optimization (SEO): Google uses Core Web Vitals as a ranking factor in its search algorithm. A website that performs well in these metrics is more likely to rank higher in search results. Understanding and improving Core Web Vitals can help boost a website’s SEO.
- Increased Mobile Performance: With more and more people accessing the internet on mobile devices, ensuring your website performs well on all devices is vital. Core Web Vitals can help identify and fix issues that may be specific to mobile.

Core Web Vitals are critical for ensuring your website delivers a seamless user experience, but for drone companies, the stakes are even higher. In an industry driven by visually stunning content and precision services, your website isn’t just a digital storefront—it’s a key part of how clients perceive your expertise. Discover why having a professional website is essential for drone companies and how it can help you dominate this competitive market.
How to Improve Your Core Web Vitals
Improving your Core Web Vitals may require a combination of technical and design changes. Some things you can do include:
- Optimizing images and other media for faster loading
- Minimizing the use of heavy third-party scripts
- Reducing the number of redirects
- Improving server response time
- Utilizing browser caching
Understanding Core Web Vitals is critical for marketers and small business website owners. Not only do they impact user experience and search engine rankings, but they are also becoming increasingly important as more people access the internet on mobile devices.
At BlakSheep Creative, we can help you understand and improve your Core Web Vitals to ensure your website performs at its best. Contact us today to learn more.
Frequently Asked Questions About CWV
Interested in learning more about Core Web Vitals? Here are some frequently asked questions:
Google has established thresholds for each of the Core Web Vitals. The exact numbers vary depending on the page type, but generally speaking, an LCP score below 2.5 seconds, an FID score below 100 milliseconds, and a CLS score below 0.1 are considered good scores.
Google has established thresholds for each of the Core Web Vitals. The exact numbers vary depending on the page type, but generally speaking, an LCP score below 2.5 seconds, an FID score below 100 milliseconds, and a CLS score below 0.1 are considered good scores.
LCP stands for Largest Contentful Paint, which measures the time it takes for a page’s primary content to load. It is one of Google’s three Core Web Vitals to determine website performance.
Improving your Core Web Vitals scores may require a combination of technical and design changes. Some things you can do to improve your scores include optimizing images, minimizing the use of heavy scripts, reducing redirects, improving server response time, and utilizing browser caching.
Now that you know more about Core Web Vitals and how they can impact your website’s performance, you can start taking steps to improve them. Whether making changes to your website or engaging with a professional digital agency like BlakSheep Creative, improving your Core Web Vitals is essential to staying competitive in today’s digital landscape.
If you need help improving your Core Web Vitals scores, don’t hesitate to get in touch with us. Our team of experts can help you identify issues and implement solutions to ensure your website performs at its best. Contact us today!